Ilustrasi gambar diambil dari Andrew Neel, klik disni untuk melihatnya
Hello guys jumpa lagi dengan Mimin disini, dompet masih aman...? :v
Hehe, tanpa basa basi kita gas aja ke tutornya.
Cara membuat kotak script dengan mudah namun sulit untuk melupakannya :), apa sih? Geje :v.
Kotak script umumnya digunakan untuk memberikan wadah bagi kalimat yang bersifat penting, atau bisa dibilang sebagai pemisah antara kalimat penjelas dan kalimat inti.
Kotak script biasanya digunakan untuk menyimpan kode script dan atau kalimat lainnya yang biasanya dianjurkan oleh si penulis untuk menyalinnya.
Cara membuatnya sebagai berikut :
1. Salin kode script yang sudah Mimin sediakan dibawah

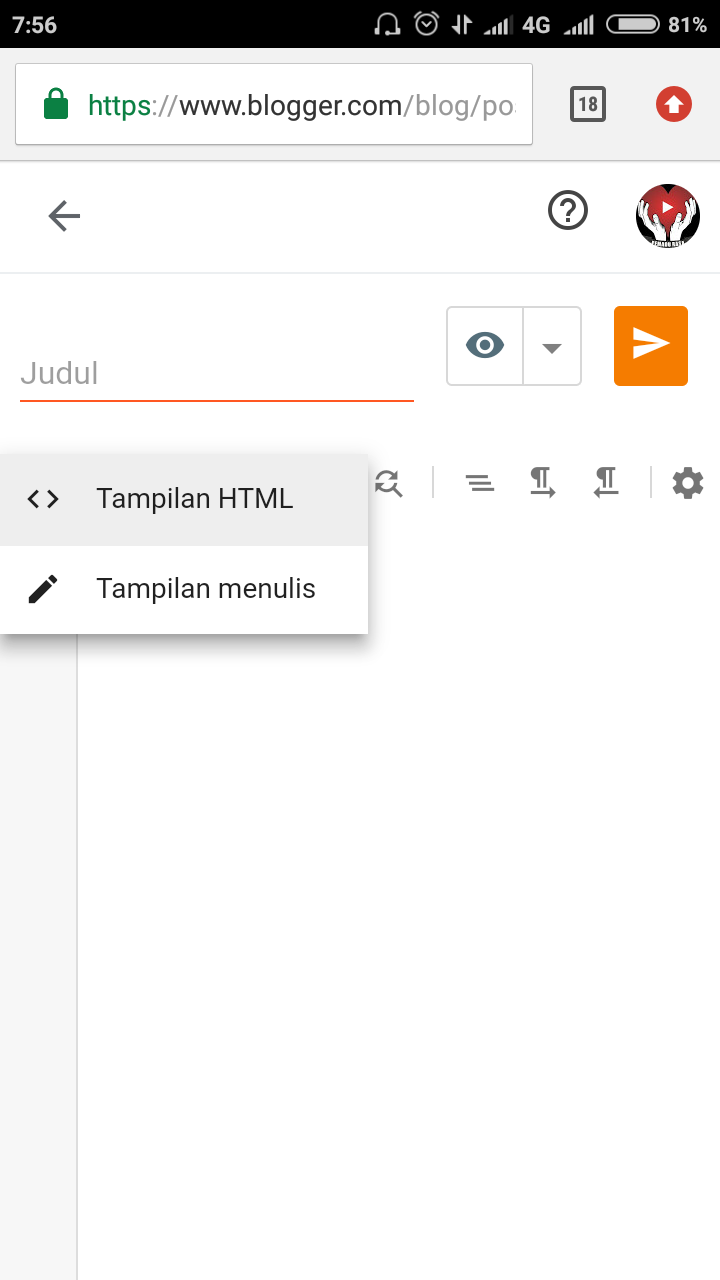
2. Lalu kalian buka blog kalian, terus buka tampilan html

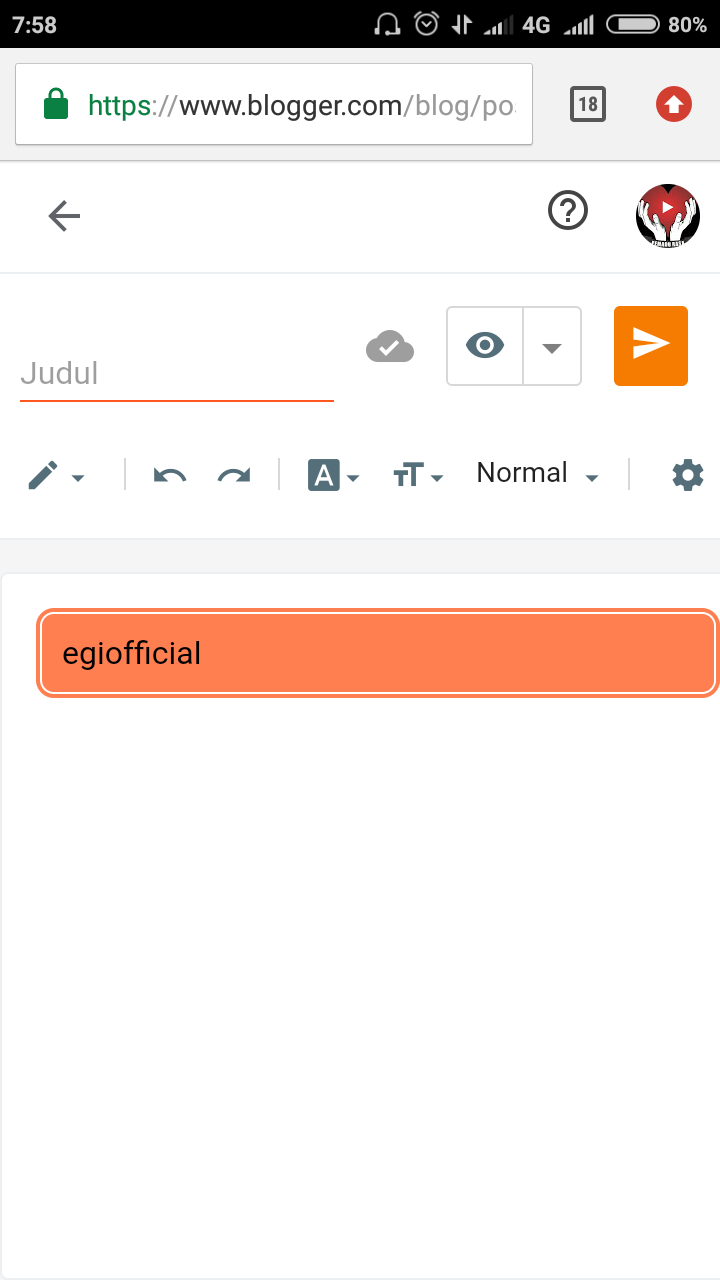
3. Setelah itu tempel disitu dan buka lagi ditampilan menulis

4. Nah tinggal tulis deh apa yang ingin kalian sampaikan.
5. Mudah bukan :v
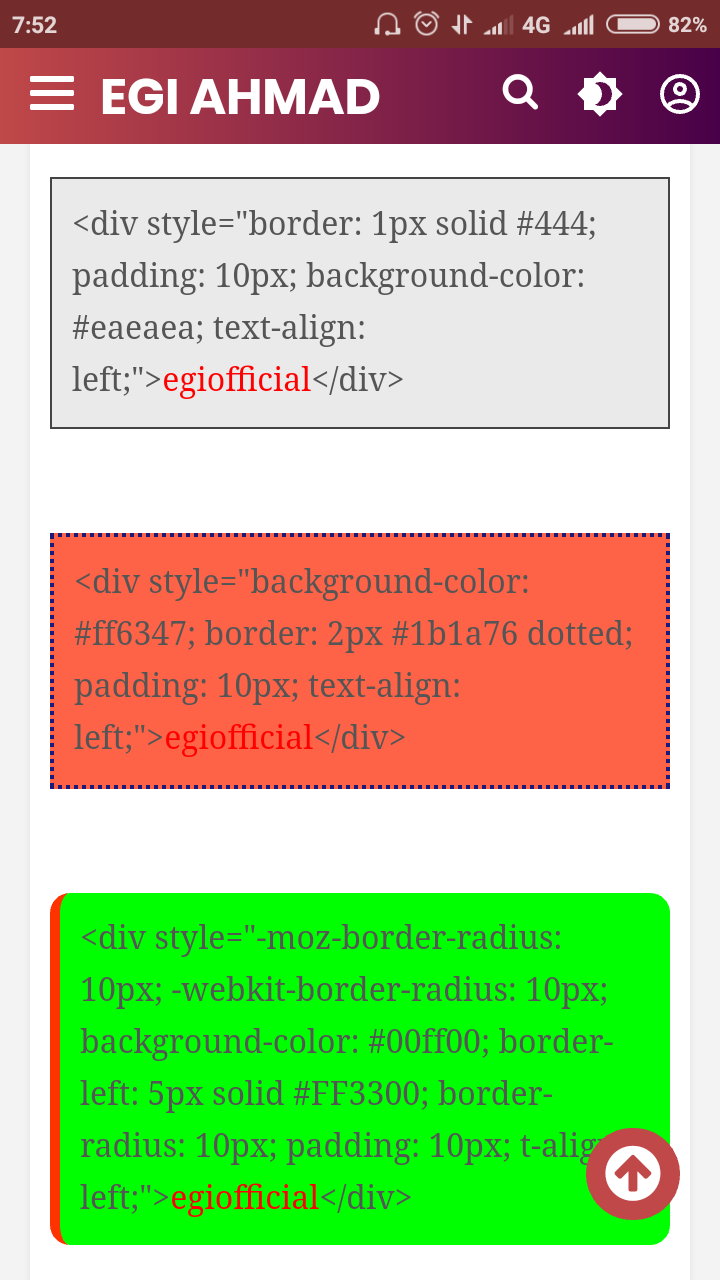
Oke lanjut, berikut varian kotak scriptnya yang sudah Mimin sediakan, tinggal pilih aja mau yang mana.
<div style="border: 1px solid #444; padding: 10px; background-color: #eaeaea; text-align: left;">egiofficial</div>
<div style="background-color: #ff6347; border: 2px #1b1a76 dotted; padding: 10px; text-align: left;">egiofficial</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #00ff00; border-left: 5px solid #FF3300; border-radius: 10px; padding: 10px; t-align: left;">egiofficial</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #ff7f50; border-radius: 10px; border: 4px double #fff; padding: 10px; t-align: left;">egiofficial</div>
<div style="-moz-border-radius: 10px; -webkit-border-radius: 10px; background-color: #ff69b4; border-radius: 10px; border: 2px dashed
#aaa; padding: 10px; t-align: left;">egiofficial</div>
#aaa; padding: 10px; t-align: left;">egiofficial</div>
<div style="background-color: #ffffdc; border: 2px #006400 solid; height: 50px; overflow: auto; padding: 10px; text-align: left; width: 300px;">egiofficial</div>
Nah adapun untuk warna tinggal kalian ganti aja yang bertuliskan background-color:warna; nya sesuai selera.Gimna mudah dipahami bukan, sekian dulu tutor dari Mimin, semoga dapat membantu, terimakasih.

0 komentar: